Back-end development is essential for building functional and secure web applications. In 2025, certain frameworks stand out for their ability to simplify coding and improve performance. The top back-end frameworks to learn in 2025 offer strong community support, scalability, and speed, making them valuable skills for any developer.
These frameworks cater to different programming languages and development styles. Understanding which ones fit specific project needs can help developers work more efficiently and create better applications.
Choosing the right framework depends on factors like ease of use, flexibility, and long-term support. This list highlights the most relevant and widely used frameworks in the current tech landscape.
Key Takeways
- The best frameworks balance ease of learning with powerful features.
- Choosing a framework depends on project needs and programming language.
- Strong community and ongoing support are crucial for framework longevity.
Overview of Back-End Frameworks in 2025
Back-end frameworks help developers build the server-side part of web applications. They provide tools to manage databases, servers, and application logic. Today’s frameworks focus on speed, security, and easy integration with front-end technology.
Definition and Purpose
Back-end frameworks are sets of tools and libraries that simplify building the back-end of web applications. They handle routing, database interaction, user authentication, and server communication. This lets developers avoid writing repetitive code.
Most frameworks support multiple programming languages like JavaScript, Python, Ruby, or Java. They help ensure the app runs smoothly on servers and handles user requests efficiently.
Why Back-End Frameworks Matter
Using a back-end framework saves time and reduces errors. It provides tested components, so developers do not need to build everything from scratch. This improves security by following best coding practices.
Frameworks also improve application scalability. They manage traffic, data flow, and system resources well. For example, many frameworks offer support for REST APIs, making it easier to connect different services.
Current Trends in Back-End Development
Microservices architecture is popular. It breaks apps into small, reusable parts rather than one large system. Many back-end frameworks now support this style with built-in tools.
Serverless computing is another trend. Developers use cloud services to run code without managing servers directly. Frameworks are adapting to this by offering deployment options on platforms like AWS Lambda or Google Cloud Functions.
Performance and security features continue to improve. Frameworks now include tools for real-time data handling and strong security protocols to protect user information.
Key Criteria for Selecting a Back-End Framework
Choosing the right back-end framework depends on several critical factors. These include how fast the framework runs, how well it protects applications from threats, and how strong its user and developer community is. Each aspect impacts the development process and the success of the final product.
Performance
Performance is crucial in back-end frameworks because it affects how quickly servers respond to requests. A framework with high speed can handle more users at the same time without slowing down. This means it supports scalability and efficient resource use.
Developers often look for frameworks that optimize database operations and support caching. For example, frameworks like Node.js use non-blocking I/O to improve speed. Meanwhile, others like Spring Boot are designed for enterprise-level performance. Low latency and fast data processing are key metrics when comparing options.
Security
Security in back-end frameworks is essential to protect user data and prevent breaches. Frameworks should offer built-in features such as input validation, encryption tools, and protection against common attacks like SQL injection and cross-site scripting (XSS).
A strong security model reduces the need for extra coding to handle vulnerabilities. Frameworks like Django come with robust security measures by default. Developers must also consider how regularly the framework receives updates to address new threats.
Community Support
Community support shows how many developers actively use, maintain, and improve a framework. A large and engaged community means more libraries, plugins, tutorials, and help forums are available.
This support makes it easier to solve problems and keeps the framework up to date. For example, frameworks like Express and Laravel have extensive communities that create additional resources and tools. Good support also means faster bug fixes and better documentation.
Node.js: The Powerhouse for JavaScript Back-End
Node.js offers a fast and efficient way to build back-end services using JavaScript. It brings event-driven, non-blocking input/output to the server side, making it a popular choice for many developers.
Core Features
Node.js runs on Chrome’s V8 engine, which compiles JavaScript into native machine code quickly. It uses an event-driven, non-blocking I/O model that handles many connections at once without slowing down.
Its npm ecosystem is rich, with thousands of libraries that simplify tasks like web server creation, database interaction, and testing. This ecosystem helps speed up development and improves code reuse.
Node.js supports JavaScript on the server, so developers who already know JavaScript don’t need to learn multiple languages. It also works well with frameworks like Express.js, making it easier to build APIs and web applications.
Ideal Use Cases
Node.js is best for real-time applications that require fast data exchange, like chat apps, online games, and live tracking dashboards. Its scalability means it can handle many users or devices at the same time.
It also suits microservices architecture, allowing different parts of a system to work independently and communicate efficiently.
For API development, Node.js offers lightweight, fast responses. Its asynchronous capabilities allow it to connect smoothly with databases or third-party services, handling many requests without delay.
Django: High-Level Python Web Framework
Django is a powerful back-end framework written in Python. It is designed to help developers build secure and maintainable websites quickly. Its features focus on following best practices and reducing repetitive tasks.
Benefits and Drawbacks
Django offers many benefits for back-end development. It comes with built-in tools like an admin panel, authentication, and a powerful ORM for database handling. These tools save time and reduce errors. Django also emphasizes security, providing protection against common attacks like SQL injection and cross-site scripting.
However, Django can be less flexible for projects needing custom workflows. It enforces a strict project structure, which might feel heavy for small or simple sites. Performance can also be lower compared to lighter frameworks because of its many built-in features.
Popular Django Applications
Many well-known websites use Django for their back-end. Instagram relies on Django to manage its massive user base and media content. Spotify uses it to handle complex data and user requests. Other applications include Pinterest and Disqus, which benefit from Django’s scalability and secure architecture.
These examples show Django works well for large projects needing fast development and a strong security foundation.
Ruby on Rails: Convention Over Configuration
Ruby on Rails emphasizes following a standard set of rules to speed up development and reduce the need for setup. It provides built-in tools and libraries that help developers build applications quickly and maintain them easily.
Speed of Development
Rails uses the principle called convention over configuration, which means developers don’t have to write extra code to set up files or databases. It follows common patterns, so Rails knows where to look and what to expect. This saves a lot of time when starting new projects.
The framework includes generators to create models, views, and controllers automatically. These generators reduce repetitive tasks and promote consistent structure. Developers can build full applications faster without worrying about basic setup.
Rails also supports scaffolding, which quickly creates basic interfaces for data handling. This allows fast prototyping and testing early in development. Overall, the framework streamlines key workflows to boost productivity.
Ecosystem and Tooling
Ruby on Rails has a rich ecosystem that includes many open-source gems (libraries) for features like authentication, payments, or file uploads. These gems are easy to add and well integrated with Rails.
The framework uses Active Record as an object-relational mapper (ORM), making database operations simpler and reducing the need for raw SQL. This built-in ORM supports multiple database systems.
There are also strong tools for testing, like RSpec, that fit naturally with Rails’ structure. Built-in support for background jobs and caching helps developers scale applications when needed.
| Feature | Description |
|---|---|
| Generators | Automate code creation for common parts |
| Active Record ORM | Simplifies database interactions |
| Gems | Extend functionality without extra setup |
| Testing Tools (RSpec) | Built-in support for test-driven development |
Spring Boot: Robust Java-Based Framework
Spring Boot simplifies building applications with Java by providing ready-to-use setups and tools. It is widely known for its strong support in creating scalable and maintainable back-end services. The framework shines in areas like microservices and connecting with other systems.
Microservices Support
Spring Boot makes developing microservices easier by offering built-in features that help break down complex applications into smaller, independent services. It supports service discovery, load balancing, and fault tolerance, which are essential for managing multiple microservices across a network.
Developers use Spring Boot with Spring Cloud to handle distributed system challenges, such as configuration management and communication between services. The framework also supports containerization with Docker, which simplifies deployment. This makes Spring Boot a popular choice for building efficient microservices architectures in modern back-end systems.
Integration Capabilities
Spring Boot connects easily with many databases, messaging systems, and other third-party tools. It has pre-built starters for popular technologies like MySQL, PostgreSQL, RabbitMQ, and Kafka. This reduces setup time and helps developers focus on writing business logic.
Its Spring Data project simplifies data access by providing consistent APIs for different databases. Spring Boot also supports RESTful APIs out of the box, making it easy to interact with front-end apps or other services. These integration features make Spring Boot flexible and suitable for complex back-end environments.
ASP.NET Core: Microsoft’s Versatile Solution
ASP.NET Core is a powerful back-end framework designed to support modern web applications with flexibility and strong security. It works well across different operating systems and offers solid protection against common threats.
Cross-Platform Functionality
ASP.NET Core runs on Windows, Linux, and macOS, making it a top choice for developers who need to build apps that work anywhere. It does not depend on the full .NET Framework, which limits older Microsoft frameworks to Windows. Instead, it uses .NET Core, a lightweight and fast runtime.
This framework also supports containerization with tools like Docker, which helps developers deploy applications consistently. Its CLI tools enable building and running apps on all platforms without needing a full IDE.
Security Features
ASP.NET Core includes built-in features to prevent attacks like cross-site scripting (XSS) and cross-site request forgery (CSRF). It uses strong authentication methods, such as Identity and OAuth, to control user access.
The framework allows easy encryption of sensitive data and supports HTTPS enforcement by default. Developers can also implement secure headers and set up role-based security policies, improving app protection against threats.
FastAPI: Modern and Fast Python Framework
FastAPI is a back-end framework designed for building APIs quickly and efficiently with Python. It offers strong performance and modern features that support high-quality code and scalable web applications.
Asynchronous Capabilities
FastAPI supports asynchronous programming natively, which means it can handle many tasks at once without slowing down. It uses Python’s async and await keywords to write non-blocking code. This is especially useful for applications that deal with many user requests or need to perform I/O operations like database queries or web calls.
Asynchronous features improve speed by allowing the server to process multiple requests in parallel. This can reduce wait times and increase the number of users the app can support at once. FastAPI’s async support is clear and easy to use, helping developers write efficient code without complex setups.
API Development
FastAPI focuses on making API development easier and faster. It automatically generates interactive documentation with tools like Swagger and ReDoc, so developers can test and share APIs without extra work. This feature saves time and helps teams communicate clearly.
The framework checks data types and validates requests using Python type hints. This reduces errors and ensures the API receives the right data format. FastAPI also supports OAuth2 and JWT for secure authentication. These tools make it a strong choice for building reliable and secure back-end services.
Laravel: Elegant PHP Framework for Web Artisans
Laravel uses a clean and organized structure. It offers tools that simplify common back-end tasks like routing, sessions, and caching. Developers benefit from its straightforward setup and vast ecosystem.
MVC Architecture
Laravel follows the Model-View-Controller (MVC) pattern, which separates an application into three parts. The Model manages the data and database interactions. The View handles how information is displayed to the user. The Controller connects the Model and View and processes user requests.
This clear division helps keep code clean and easier to maintain. Developers can work on different parts without mixing logic. It also improves application scalability, making Laravel a solid choice for both small and large projects.
Ecosystem and Learning Resources
Laravel has a rich ecosystem filled with tools like Eloquent ORM for database management and Blade templating for easy view creation. It integrates well with services like queues, events, and API development, supporting common back-end needs.
Learning resources include official documentation, Laracasts video tutorials, and an active online community. This makes it easier for beginners to get started and experts to solve complex issues quickly.
Emerging Back-End Frameworks to Watch in 2025
Several new back-end frameworks are gaining attention for their features and performance. These tools show promise in solving common development problems and improving productivity. Their growth and adoption rates will be key to watch this year.
Trendy Newcomers
Some fresh back-end frameworks are standing out because of speed and simplicity. For example, Bun, built with JavaScript and focusing on fast startup times, is attracting developers tired of slow Node.js processes. It includes a native bundler, test runner, and database client in one tool.
Another notable newcomer is Drizzle ORM, which takes a lightweight approach to database handling and works well with TypeScript. It offers intuitive syntax and better type safety. These frameworks are designed to reduce boilerplate and streamline coding tasks.
Both options aim to solve issues faced by existing tools, such as performance bottlenecks and complex setups, making them worth trying in new projects.
Adoption Potential
New frameworks succeed when supported by strong communities and compatible ecosystems. Bun’s growth depends on how quickly it can match Node.js’ vast package compatibility. Its current active development and positive feedback from early adopters suggest good momentum.
Drizzle ORM is emerging in the same way, with TypeScript popularity rising in back-end development. Its focus on modern database workflows fits industry trends, increasing its chances for wider use.
Developers should watch factors like documentation quality, community support, and third-party integrations before committing to these frameworks. Early experimentation will reveal practical benefits and challenges in real projects.
Best Practices for Modern Back-End Development
Effective back-end development requires attention to both code structure and user experience. Key practices include writing accessible content and continuously updating knowledge through reliable resources.
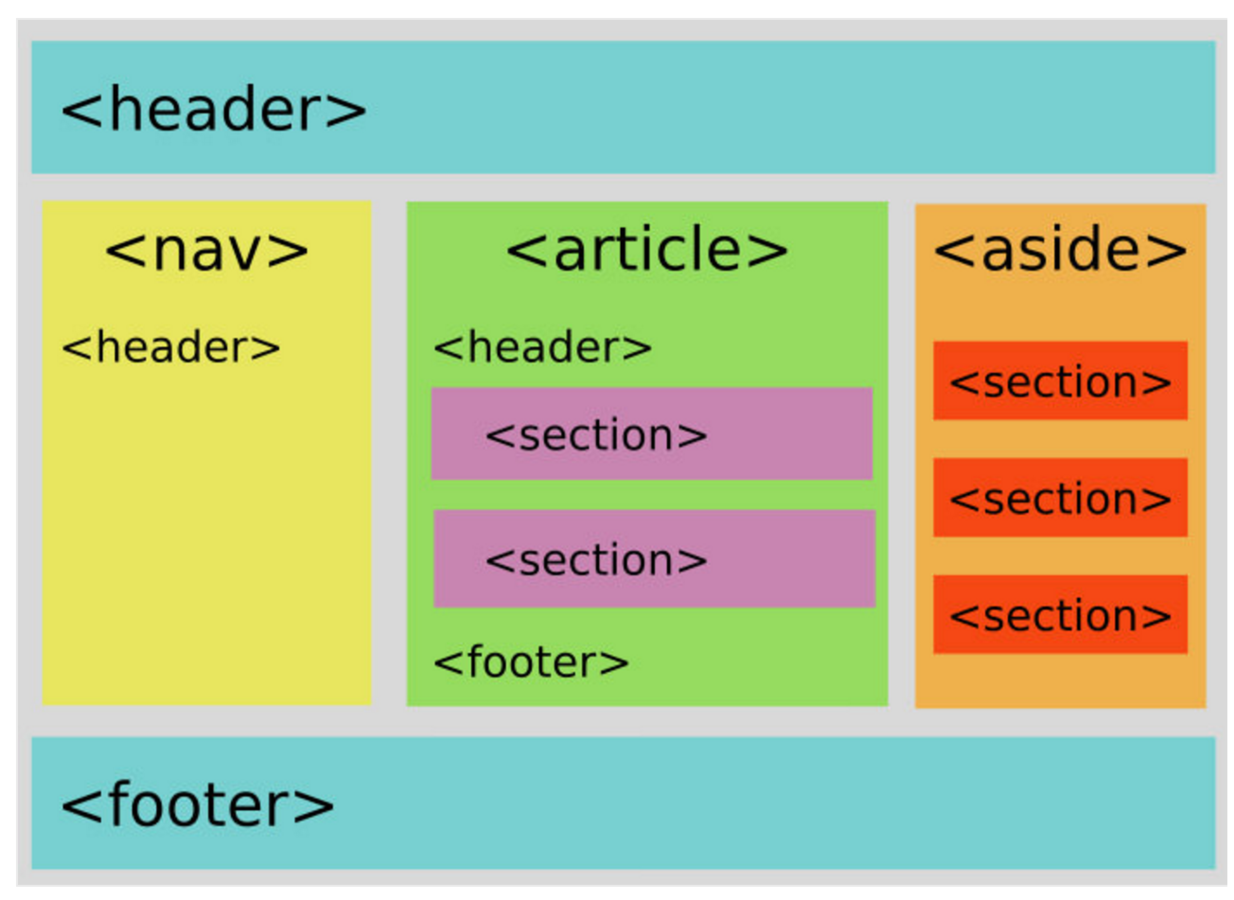
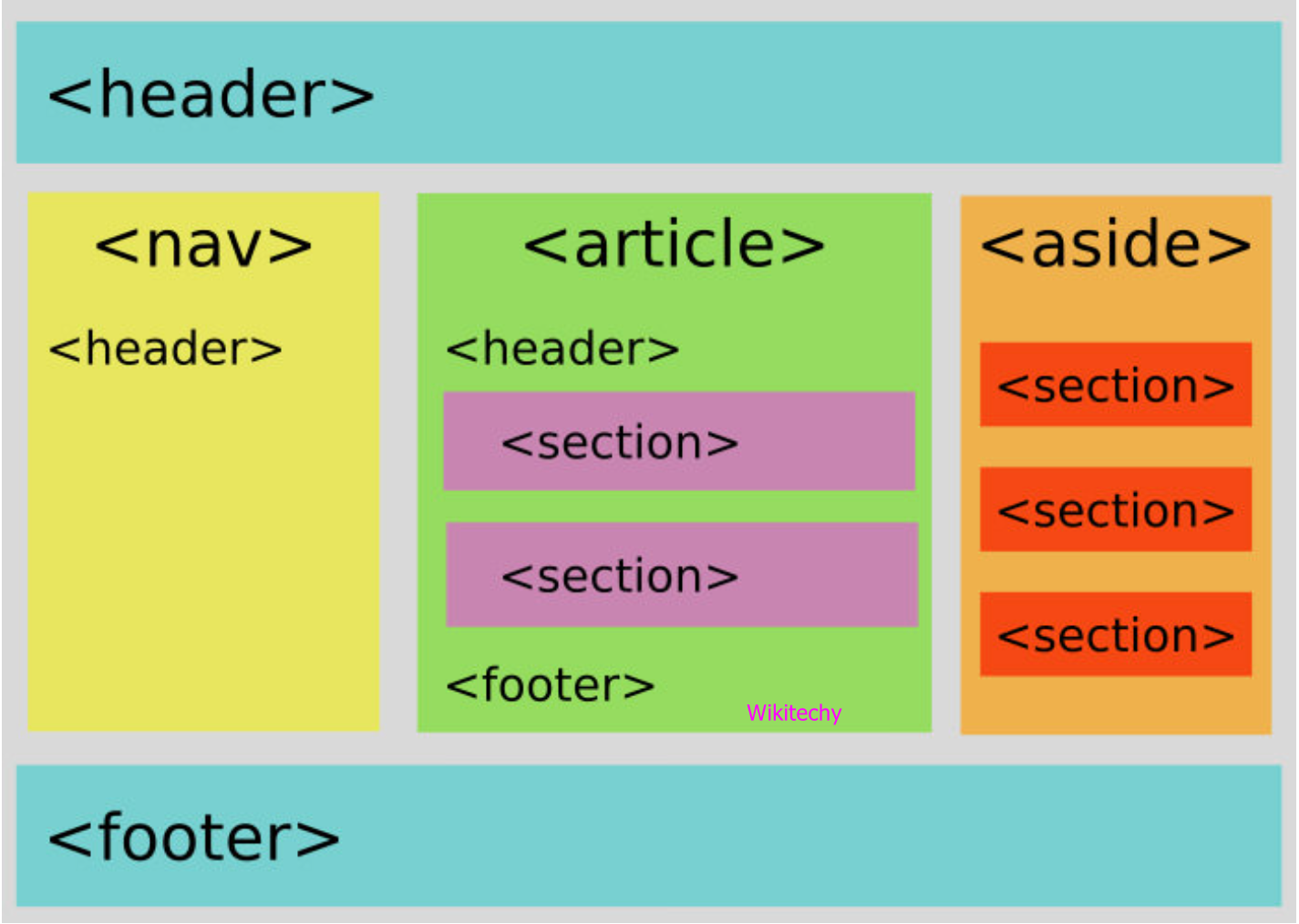
Adopting Semantic HTML and Accessibility
Using semantic HTML helps structure web pages with meaningful tags like <header>, <article>, and <nav>. This practice improves how browsers and assistive technologies interpret content. It ensures that users relying on screen readers can navigate and understand a website better.
Accessibility includes providing alternative text for images, using proper heading levels, and making interactive elements keyboard-friendly. These steps comply with standards like WCAG and help avoid legal issues.
Despite being a back-end developer, understanding semantic HTML aids in creating APIs and templates that produce clean, accessible front-end output. It supports better SEO and overall user satisfaction.
Utilizing Documentation and Learning Platforms
Staying updated with back-end frameworks demands good documentation and learning tools. Developers benefit from official docs, tutorials, and community forums to solve issues quickly.
Platforms like GitHub, Stack Overflow, and Medium provide real-world examples and discussions. They help developers grasp new features and best practices without wasting time.
Consistently reviewing changelogs and API references prevents coding errors and security risks. Using documentation effectively leads to faster development and a more reliable codebase.